7 Proven Ways to Boost Website Speed and Performance

Have you ever left a website because its page speed was too slow? You’re not the only one. Slow websites annoy people and make them leave. Around 70% of online shoppers say page speed affects their choice to stay or buy. Even a one-second delay in page speed can lower sales by 4.42%. That’s a big problem for businesses.
Fast websites don’t just please users—they also boost sales. For example, Rakuten 24 increased sales by 33.13% after improving their page speed. Vodafone also grew sales by 8% by making their pages load faster. Quick-loading sites with optimal page speed perform better, keep visitors, and provide a great experience. If you want more visitors to stay, focus on improving your page speed.
Key Takeaways
Make image sizes smaller to help your site load faster. Smaller images improve how users feel about your site.
Combine files and use browser caching to lower HTTP requests. This makes your site faster and keeps visitors pleased.
Turn on browser caching to store files on users' devices. This helps pages load quicker for people who return.
Use a Content Delivery Network (CDN) to send content from nearby servers. This makes loading much faster for users.
Shrink CSS, JavaScript, and HTML files to make them smaller. Smaller files mean quicker page loads and better site speed.
1. Make Images Better
Images are often the biggest files on a site. If they aren’t fixed, they can slow down your site. Simple changes can make your site faster and work better.
Shrink Image Sizes
Big image files can make your site slow. Shrinking them makes them smaller without losing quality. For example, Pinterest made their site feel 40% faster by fixing images. Yahoo got 5% more search traffic and 9% more views by speeding up image loading. Shrink your images to make your site quicker and easier to use.
Company | How Fixing Images Helped Their Site |
|---|---|
Made site feel 40% faster after fixing images. | |
Yahoo | Got 5% more search traffic and 9% more views by fixing images. |
Earned 1% more money for every 100ms faster load time. |
Use New Image Types
New image types like WebP or AVIF make files smaller. These types are better than old ones like JPEG or PNG. For example:
AVIF can make files 81% smaller than JPEG.
WebP lossless images are 26% smaller than PNG.
WebP lossy images are 25-34% smaller than JPEG of the same quality.
Image Type | File Size (KB) | Smaller By (%) |
|---|---|---|
JPEG@q75 | 289 | N/A |
WebP@q75 | 206 | 29% |
AVIF@q30 | 101 | 65% |
Using these types makes your site faster and helps with web scores like LCP (Largest Contentful Paint).
Load Images Slowly
Lazy loading means images show up only when needed. This makes your site load faster at first. For example, sites using lazy loading improved their LCP scores. Loading images only when needed makes your site better and faster.
Metric | No Lazy Loading | With Lazy Loading |
|---|---|---|
75th Percentile LCP (ms) | 2,922 | 3,546 |
WordPress 75th Percentile LCP | 3,495 | 3,768 |
Fixing images by shrinking, using new types, and lazy loading can make your site faster and users happier. Try these tips to see quick results.
2. Cut Down HTTP Requests
Reducing HTTP requests makes your site load faster. Fewer requests mean quicker pages, happier users, and fewer people leaving. Here’s how to lower those requests:
Combine CSS and JavaScript Files
Each CSS or JavaScript file adds an HTTP request. Combining them reduces requests and speeds up your site. For example, merging CSS files into one makes the total size smaller. This helps your site load faster.
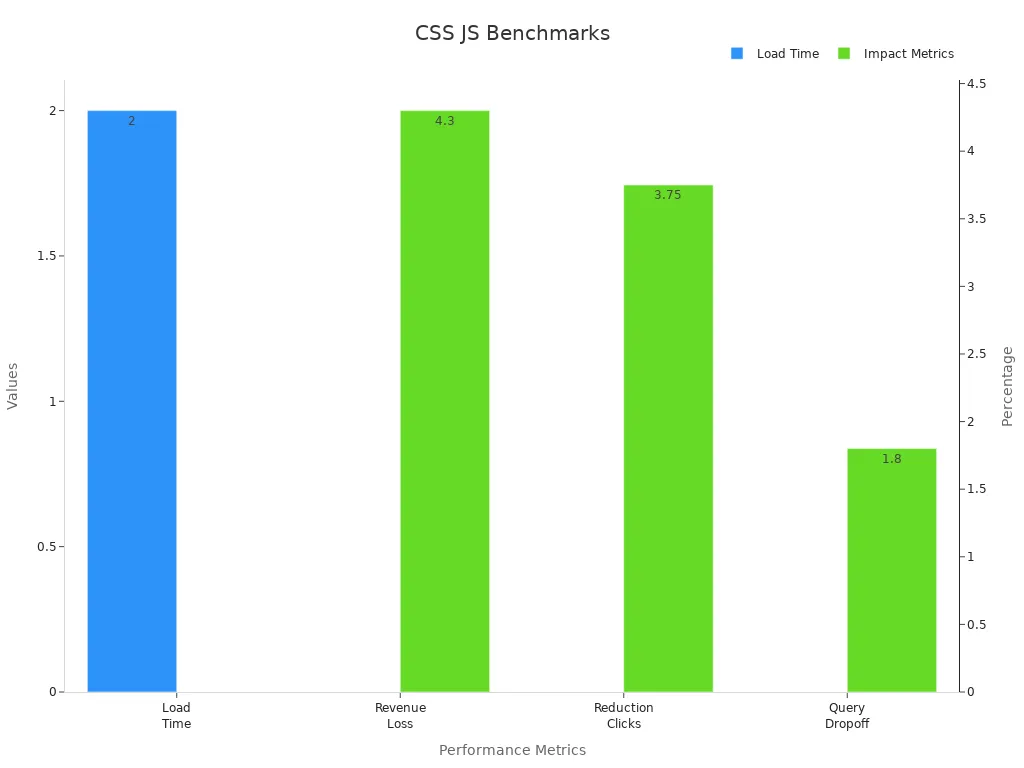
Metric | Value |
|---|---|
Expected load time | |
Revenue loss per visitor | 4.3% for 2-second delay |
Reduction in clicks | 3.75% for 2-second delay |
Drop off in queries | 1.8% for 2-second delay |
But remember, separate files can help pages show sooner. Using 'Critical CSS' loads key styles first, improving important metrics like Largest Contentful Paint (LCP).
Use Browser Caching
Browser caching saves files like images and CSS on a user’s device. Returning visitors don’t need to download these again, making your site faster.
Metric | Before Caching | After Caching | Improvement |
|---|---|---|---|
LCP | 1.3s | 0.4s | |
TTFB | 836ms | 630ms | 206ms |
Fully Loaded Time | 4.1s | 2.1s | 2.0s |
Caching lowers server work and improves user experience. Tools like Google PageSpeed Insights can check if caching is set up right.
Remove Extra Plugins and Scripts
Unused plugins and scripts slow down your site. Removing them makes your site faster and improves metrics like First Contentful Paint (FCP). Big third-party scripts can block loading, causing bad experiences.
Here’s how to clean up:
Use Chrome’s DevTools 'Coverage' tab to find unused JavaScript.
Delete old plugins, especially on WordPress.
Delay non-essential JavaScript to load important content first.
Keeping your site simple makes it faster and smoother for visitors.

Cutting HTTP requests is an easy way to speed up your site. Start combining files, using caching, and removing extra scripts to see quick improvements.
3. Enable Browser Caching
Browser caching helps your site remember files for visitors. This means returning users don’t need to download files again. It makes pages load faster and improves speed. Here’s how to set it up.
Configure Caching Headers
Caching headers tell browsers how to save your site’s files. Setting them up right boosts speed and lowers server work. Here’s how to use them:
Static assets: Save files like images or CSS that rarely change. This makes pages load quicker for repeat visitors.
Dynamic content: Be careful when saving pages that change often. You don’t want users to see old info.
Private content: Use
Cache-Control: privateto keep sensitive data safe. This ensures only the user’s browser saves it.
You can also use Surrogate-Control headers with longer max-age values. These let proxy caches handle traffic, freeing your server for other tasks. It’s a smart way to improve speed and efficiency.
Set Expiration Dates
Expiration dates tell browsers how long to save files. This helps balance speed and keeping content fresh. Here’s a quick guide:
Purpose | |
|---|---|
Expires | Sets how long files stay saved. |
Remember:
Short expiration times mean browsers refresh files often, slowing things down.
Long expiration times risk showing old content.
Find the right balance to keep your site fast and updated.
Use Speed Analysis Tools
Not sure if caching works? Use tools to check your site’s speed. Tools like Google PageSpeed Insights or GTmetrix show if caching is set up right. They also suggest ways to make your site faster. Regular checks keep your caching strategy effective.
Pro Tip: Free tools give detailed reports on caching problems. Use them to fix issues and improve performance.
Browser caching makes your site faster and reduces server work. It’s an easy way to improve user experience and boost performance.
4. Use a Content Delivery Network (CDN)

A Content Delivery Network (CDN) helps your website load faster. It spreads your content across servers worldwide, so users get it quickly.
Share Content Everywhere
A CDN stores your site’s content on servers in many places. Users connect to the server nearest to them. This shortens the distance between users and servers, making pages load faster. CDNs take traffic off your main server and use nearby servers instead. This improves speed and user experience. Studies show even a one-second delay can lower sales. Sharing content globally makes a big difference.
Lower Delays
Latency is the time it takes for a server to respond. A CDN cuts this delay by sending requests to the closest server. This makes your site faster and better. CDNs also use tools like caching and HTTP/2 to reduce delays. For example, Pinterest made their site feel 40% faster with a CDN, which kept users happy. Faster sites mean more satisfied visitors and better results for businesses.
Metric | What It Measures |
|---|---|
Cache Hit Ratio (CHR) | How many requests are served from the CDN cache, easing the main server’s load. |
Time to First Byte | Time from request to the first byte received; lower is better. |
Throughput | Data transfer speed during busy times, showing how well the CDN handles traffic. |
Request Rate | Number of requests handled, helping spot slowdowns. |
Error Rate | Tracks errors to find problems or limits. |
Geographic Performance | Checks speed in different areas to improve performance. |
Pick a Good CDN Provider
Not all CDNs work the same. Choose one with servers near your audience for faster loading. A good CDN should handle more traffic and protect against attacks like DDoS. For example, a better CDN can double your site’s traffic capacity during busy times. Setting better caching rules can also boost cache hit ratios by 25%, making users happier.
When picking a CDN, think about:
Features: Look for caching, server locations, and protocol support.
Growth: Make sure it can handle sudden traffic increases.
Security: Check for SSL/TLS and DDoS protection.
A strong CDN provider can make your site faster and give users a smooth experience.
5. Minify CSS, JavaScript, and HTML
Making your CSS, JavaScript, and HTML files smaller is an easy way to make your website faster. By taking out extra stuff, you can shrink file sizes and speed up pages. Let’s look at how to do it.
Take Out Extra Characters
Extra spaces, line breaks, or comments in code make files bigger. These small things can slow down your site. Removing them makes your code smaller and quicker. For example, LinkedIn made their pages load 20% faster by doing this. Facebook also sped up their site by cutting file sizes by 15%.
Here’s how to clean up:
Delete spaces, tabs, and line breaks.
Remove comments that browsers don’t need.
Put multiple lines of code into one.
This helps your site load faster and saves data for users with slow internet.
Use Tools to Help
Doing this by hand takes a lot of time. Luckily, tools can do it for you. Tools like UglifyJS, CSSNano, and HTMLMinifier make files smaller without breaking your site. These tools also keep your code neat and working well.
Benefits of using tools:
JavaScript files can shrink by up to 60%.
Smaller files make pages load faster, helping with SEO.
Less data is used, making your site more efficient.
Pro Tip: Save a copy of your original files before using any tool. This way, you can fix things if something goes wrong.
Check Your Site After
After shrinking your files, test your site to make sure it works. Sometimes, shrinking files can cause problems, especially with JavaScript. Use tools like Google PageSpeed Insights to find errors and see how much faster your site is.
Here’s a checklist:
Open your site in different browsers to check if it works.
Use developer tools to find broken scripts or styles.
Watch key metrics like Time to First Byte (TTFB) and Largest Contentful Paint (LCP).
Testing makes sure your site stays smooth while being faster.
By shrinking your CSS, JavaScript, and HTML, you can make your site much faster. It’s a simple step that makes visitors happy and keeps them coming back.
6. Upgrade Web Hosting
Your web hosting affects how fast your site loads. A bad hosting plan can slow your site, annoy users, and hurt your business. Upgrading hosting is an easy way to improve speed and performance. Here’s how to do it:
Choose Faster Hosting Plans
Not all hosting plans are the same. Shared hosting is cheap but often slow because resources are shared. Upgrading to VPS or dedicated hosting gives more resources and better speed. For example, Vodafone improved their LCP by 31%, boosting cart additions by 11%. Walmart saw a 1% rise in conversions for every 100ms faster load time. Faster hosting improves user experience and increases sales.
Pro Tip: Look for hosting providers focused on speed. Regular tests, like those on A2Hosting, show how plans affect speed.
Use SSD Storage
The storage type impacts server speed. SSD (Solid State Drive) storage is much faster than HDD (Hard Disk Drive). It lowers delays and speeds up data transfer, making your site load faster. Here’s a comparison:
Storage Type | Latency (microseconds) | IOPS (Input/Output Operations Per Second) | Data Transfer Speed (MB/s) |
|---|---|---|---|
NVMe SSD | <20 | Up to 1,000,000 | 3000–7000 |
SATA SSD | ~100 | 90,000–100,000 | 500–600 |
HDD | 5000–10000 | 75–180 | 80–160 |
Switching to SSD storage makes servers respond faster, improving site performance.
Check Server Response Times
Even with good hosting, monitoring is key. Server response time is how fast your server answers a request. Faster response times mean happier users and better SEO. Regular checks help find and fix problems early. Studies show faster servers lower bounce rates and increase sales. Tools like Pingdom or GTmetrix can track and improve server speed.
Did You Know? Slow sites lose 90% of customers, and 75% won’t return if a page takes over 4 seconds to load. Monitoring server speed helps avoid these issues.
Upgrading hosting is a smart move. It boosts speed, improves performance, and keeps visitors happy. Don’t let slow hosting hold you back—upgrade today!
7. Use Gzip Compression
Gzip compression is a great way to speed up your site. It makes files smaller, so they download faster and improve page speed. Here’s how to use Gzip for better performance.
Turn On Compression on Your Server
First, enable Gzip compression on your server. The steps depend on the server type. Here are some ways:
WordPress Plugin: Use plugins to turn on Gzip easily.
CDN Feature: Check if your CDN has Gzip built-in.
Apache Servers: Add lines to your
.htaccessfile to compress files.Nginx Servers: Edit the
nginx.conffile to enable Gzip for assets.
These methods make your server compress files before sending them. This speeds up loading times a lot.
Test Compression Settings
After enabling Gzip, check if it works properly. Adjust settings to fit your site’s needs. Gzip can shrink file sizes by up to 70%, making downloads much faster.
Gzip is fast and efficient, using a streaming method to decompress files. Without it, pages take longer to load, annoying users. Studies show 53% of mobile users leave pages that load in over three seconds.
Use tools like Google PageSpeed Insights or GTmetrix to confirm Gzip is active. These tools also suggest ways to improve compression.
Check Browser Support
Gzip works with most modern browsers, so problems are rare. Still, test your site to ensure everything works well. Here’s why Gzip is helpful:
It works with major browsers, so users can access compressed files easily.
It shrinks files, speeding up data transfer and improving user experience.
Testing across browsers and devices ensures Gzip gives the best results for your visitors.
Using Gzip compression makes your site faster and improves performance. Quick-loading sites keep users happy and help your business grow.
Making your website load faster isn’t just about speed—it’s about giving users a better experience and helping your business grow. Here’s a quick summary of the seven tips we discussed:
Fix images by making them smaller, using new formats, and loading them only when needed.
Lower HTTP requests by merging files, saving files in browsers, and deleting extra scripts.
Turn on browser caching to store files on visitors’ devices for quicker loading next time.
Use a Content Delivery Network (CDN) to send content from servers closer to users.
Shrink CSS, JavaScript, and HTML to make files smaller and pages load faster.
Upgrade your web hosting to get quicker responses and better site performance.
Use Gzip compression to make files smaller and improve loading speed.
These changes don’t just make your site faster—they help your business too. For example, Amazon found that speeding up their site by 100 milliseconds increased their revenue by 1%. This shows how important page speed is for keeping users happy and growing your business.
What should you do now? Start small. Use free tools to find what needs fixing. Then, work on making your site faster today. A quicker site means happier visitors, better results, and more chances to succeed.
FAQ
What is the best page load time for a website?
A website should load in less than 2 seconds. Faster sites make users happy and lower bounce rates. Research shows quick-loading sites keep visitors longer, increasing engagement and sales.
How can I check my website’s speed?
You can use free tools like Google PageSpeed Insights or GTmetrix. These tools check your site’s speed and give tips to make it faster. They also show detailed reports about your site’s performance.
Can a slow website hurt my business?
Yes, slow websites can harm your business. They annoy visitors, make them leave, and reduce sales. Fixing your site’s speed can improve user happiness and boost your revenue.
Do I need to know coding to speed up my website?
Not always. Many tools and plugins make it easy. For example, WordPress plugins can shrink images, enable caching, and clean up files without coding. For harder fixes, you might need expert help.
Is upgrading hosting a good idea?
Yes, upgrading hosting is worth it. Faster hosting improves server speed and makes your site perform better. It’s a smart choice, especially for busy websites or online stores.
